Website adalah sebuah halaman internet yang berisi informasi. Informasi-informasi yang disajikan dalam sebuah website dapat berupa teks, gambar, animasi, audio hingga video yang ditata dan didesain sedemikian rupa supaya menarik perhatian dan membuat pembaca merasa nyaman dengan situs yang sedang dikunjunginya.
Namun ketika pengguna atau pembaca mengunjungi situs web, terkadang ada beberapa hal yang sangat mengganggu. Seperti iklan yang muncul tiba-tiba, slow response, tampilan yang tidak fleksibel dan lain sebagainya. Sebagai pengguna atau pembaca, hal itu tentu sangat menganggu, sehingga user experience yang didapat dari suatu website menjadi rendah dan tidak menyenangkan.
Menurut Jakob Nielsen, terdapat 10 kesalahan teratas dari desain web pada tahun 2021. Yang meliputi :
"Satu popup buruk, apalagi banyak popup. Wah, itu mengerikan." Kata Jakob Nielsen
Respon sebuah website juga bergantung pada seberapa baik koneksi internet yang sedang digunakan. Jika koneksi internet cepat, halaman web dapat dimuat dengan cepat pula. Namun, jika koneksi internet lambat, maka proses memuat web juga ikut melambat.
"Saya ingin mengingatkan Anda bahwa tidak semua orang memiliki broadband. Ada orang-orang seperti jauh di luar negeri, pengguna pedesaan. Ada orang di perangkat seluler dengan konektivitas satu batang dan sebagainya. Jadi, tidak selalu orang memiliki koneksi yang cepat" Kata Jacob Nielsen.
"Jika lebih lambat dari satu detik, orang merasa mereka diperlambat oleh komputer dan mereka duduk dan menunggu komputer, dan itu tidak menyenangkan dan mengganggu kebebasan navigasi mereka." Lanjut Nielsen.
3. Misleading Links and Expectations (Tautan dan Ekspektasi yang Menyesatkan)
 |
| 404 Page Not Found - Source : eraspace.com |
Sebuah website biasanya mencantumkan sebuah link kepada pengguna untuk mengarahkan ke suatu halaman tertentu. Menurut Jacob Nielsen 'tautan adalah janji'. Sebuah tautan mengatakan, "jika Anda mengklik di sini, Anda akan mendapatkan ini."
Mengutip dari pendapat tersebut, link yang dicantumkan haruslah benar dan memang diperlukan oleh pengguna untuk mengaksesnya. Dan jangan sampai pengguna merasa telah ditipu setelah membukanya.
"Kemudian Anda harus memberi orang hal yang Anda janjikan kepada mereka, dan ini sering salah, dalam banyak hal bisa salah." Kata Jacob Nielsen
"Terkadang juga, orang mengira mereka akan mendapatkan artikel, tetapi mereka malah mendapatkan video, atau mereka mengira akan mendapatkan video, tetapi mereka malah mendapatkan tayangan slide atau mereka mengira akan mendapatkan tayangan slide, tetapi mereka malah mendapatkan artikel atau mereka mendapatkan layar pendaftaran alih-alih kertas putih." Lanjut Nielsen.
4. Low Contrast or Tiny Text (Kontras Rendah atau Teks Kecil)
 |
| Low contrast examples - Source : dowitcherdesigns.com |
Kontras yang rendah memang menjadi kendala ketika membaca suatu teks dalam sebuah website. Namun, tingkat kecerahan warna teks yang hampir serupa dengan warna latar belakang atau background juga membuat pembaca sering kali mendekatkan penglihatannya hanya untuk melihat objek secara jelas.
Perpaduan warna dalam sebuah website penting untuk diperhatikan, karena melibatkan indra penglihatan. Indra penglihatan menyerap sekitar 80% informasi yang diterima kepada para pengguna atau pembaca.
Selain tingkat kecerahan warna, penting pula untuk memperhatikan jenis font yang digunakan dalam sebuah website. Agar pembaca merasa nyaman membaca dengan tampilan teks yang elegan. Hal ini langsung diugkapkan oleh Jacob Nielsen yang mengatakan bahwa,
"Kami telah melakukan studi dengan remaja dan mereka mengatakan hal yang sama. Saya tidak mau harus suka menyipitkan mata dan mencondongkan tubuh ke depan hanya untuk membaca teks." Jelas Jacob Nielsen.
5. Inflexible Input (Masukkan yang Tidak Fleksibel)
 |
| Inflexible input example - Source : akbarvideoeditor03 |
Inflexible input adalah suatu masalah yang mana para pengguna tidak dapat melakukan masukkan data dengan bebas dan leluasa. Atau masukkan pengguna harus mengikuti aturan dan pedoman yang dibuat oleh para pembuatnya. Sehingga dikatakan tidak fleksibel dalam membuat masukkan.
Menurut Jacob Nielsen, masalah masukkan yang tidak fleksibel biasanya terdapat pada berbagai jenis masukkan yang berupa kode-kode. Dalam hal ini bisa berupa nomor kartu, nomor id pribadi, kode pos, nomor telepon dan sebagainya.
Jacob juga menambahkan, pengguna sangat rawan untuk memasukkan kode dengan digit yang panjang. Seperti misalnya nomor kartu kredit yang berjumlah 16 digit. Jacob menjelaskan, pengguna akan lebih mudah melihat kesalahan masukkannya jika rangkaian 16 digit tersebut dibagi menjadi 4.
"Nomor kartu kredit biasanya terdiri dari 16 digit, dan sangat rawan kesalahan jika hanya memasukkan 16 digit, tetapi jika Anda membaginya menjadi empat digit, akan lebih mudah untuk melihat apakah Anda melakukannya dengan benar atau salah." Jelas Jacob.
Selain itu, penggunaan copy-paste yang tidak diperbolehkan juga bisa jadi kendala dan terkesan menyulitkan pengguna dalam memasukkan input.
"Seperti, Anda mungkin memiliki nomor telepon atau nomor kartu kredit atau sesuatu yang tertulis di suatu tempat. Anda dapat menyukai, menyalinnya, menempelkannya ke situs web, tetapi tidak, situs tersebut tidak akan mengizinkan pemformatan yang Anda miliki." Kata Jacob.
6. Can't Select & Copas (Tidak Dapat Men-seleksi dan salin-tempel)
 |
Inflexible input example - Source Image : CNNIndonesia
Modified by : akbarvideoeditor03 |
Pada beberapa website yang sarat akan informasi berhak cipta, copy-paste mungkin adalah kegiatan yang dilarang. Dimana orang akan bebas mengambil informasi-informasi yang mereka butuhkan tanpa izin dari pemiliknya.
Namun, Jacob Nielsen menyembut bahwa penguncian fitur copy-paste merupakan pengkodean yang buruk. Ia mengatakan orang menggunakan copy-paste ini karena berbagai alasan. Bisa jadi untuk mengirimkan beberapa informasi ke teman, kolega, bisa juga membuat daftar pendek hal-hal yang perlu dipertimbangkan untuk dibeli, mungkin untuk dikirm ke atasan Anda.
"ini adalah pengkodean yang buruk, menurut saya- Anda menghancurkan mekanisme integrasi utama yang harus diambil orang untuk mengambil informasi di seluruh aplikasi, yaitu memotong, menyalin, dan menempel, yang harus kita ketahui selamanya dan pernah. Itu salah satu perintah generik utama, namun dilanggar atau dinonaktifkan di banyak situs web." Jelas Jacob Nielsen.
"Banyak alasan lain mengapa orang ingin menyalin dan menempel, dan jika Anda melarangnya, jika Anda tidak membuatnya mungkin dan mudah dilakukan, maka Anda telah merusak cara integrasi yang berpusat pada pengguna atau didorong oleh pengguna dan memungkinkan aplikasi yang berbeda untuk bekerja sama." Tutup Nielsen.
7. Icon Without Labels (Ikon Tanpa Label)
 |
| Icon without labels examples - Source : dottech.org |
Bagi pengguna awam, ikon tanpa disertai dengan label adalah hal yang sangat menyulitkan. Bagaimana tidak, pengguna awam tidak tau mana yang harus dipilihnya ketika dalam bernavigasi, terutama dalam menjelajah di dunia internet dan website.
Hal itu, diperkuat dengan penjelasan Jacob Nielsen saat video konferensi tahun 2021 lalu, yang mengatakan ikon tanpa label menyebabkan banyak masalah kegunaan. Selain itu, pengguna menjadi sangat khawatir tentang apa yang terjadi jika mereka tidak mengerti atau tahu apa yang akan terjadi ketika mereka mengklik sesuatu.
"...tanpa label, menjadi sulit untuk dipahami. Dan pengguna menjadi sangat khawatir tentang apa yang terjadi jika mereka tidak mengerti atau tahu apa yang akan terjadi ketika mereka mengklik sesuatu." Kata Jacob.
"Dan satu kata kecil seringkali dapat membuat perbedaan besar dalam kegunaan ikon-ikon ini." Tambahnya.
8. Layout Shift on Page Load (Pergeseran Tata Letak saat Pemuatan Halaman)
 |
| Button Shift - Modified by : akbarvideoeditor03 |
Menurut Jacob Nielsen yang merupakan Konsultan Kegunaan Web Denmark, mengatakan.
"Saya akan mengatakan kesalahan teknis karena dilakukan oleh halaman hari ini sering kali berisi banyak komponen yang diunduh dari layanan cloud yang berbeda. Jadi, setiap kali satu hal baru telah diunduh, itu akan ditempatkan pada tempatnya dan hal-hal yang ada di layar, bergerak ke atas pada halaman, bergerak untuk memberi ruang bagi hal yang baru ini." Kata Jacob.
Berdasarkan pendapatnya, saat halaman baru mulai diklik oleh pengguna, maka halaman website akan memuat hal-hal baru yang diunduh dari server atau biasanya dinamakan cloud. Pada saat yang sama, tata letak halaman web berubah karena ada penambahan isi. Sehingga ketika sebuah halaman web telah selesai dimuat, maka pengguna akan melihat perubahan tata letak dan posisi yang berbeda dari yang semula, sehingga hal ini dinamakan Layout Shift on Loading Page.
"Saat mereka mengklik, hal baru diunduh, halaman berpindah-pindah dan tempat yang mereka klik biasanya memiliki apa yang mereka inginkan, tetapi sekarang sesuatu yang lain pindah ke tempat itu."
"Jadi komputer mengira mereka mengklik hal baru yang ada di tempat itu. dan pengguna mengira mereka mengklik hal yang ada di tempat ketika mereka mulai mengklik, sehingga mereka mendapatkan bagian yang salah, pergi ke situs yang salah, bagian situs yang salah, itu memulai beberapa tindakan yang salah atau apa pun . Jadi kegunaan yang sangat, sangat buruk karena ini."
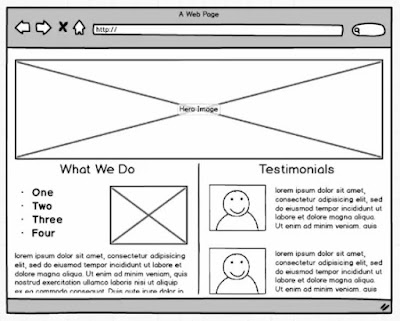
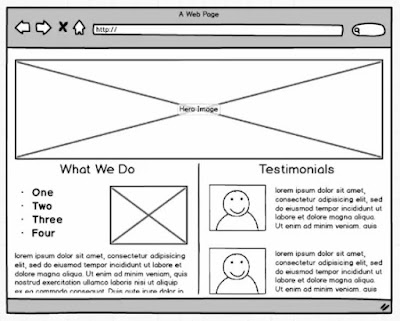
9. Only Huge Benner Image Above (Hanya Gambar Spanduk Besar di Atas)
 |
| Hero Image Example - Source : Optimizely |
Hanyalah gambar spanduk besar di atas. Dan Anda tahu, di masa lalu kami harus melakukan hal lain,tapi kesalahan desain serupa, yaitu layar splash. Anda tahu, seperti, "Selamat datang di situs saya", ini kepala yang memantul atau semacamnya, dan itu sangat buruk. Mereka benar-benar menghalangi kegunaan, dan untungnya, kami membunuh mereka pada akhir gelembung.com, saya percaya.
Ide desain itu pasti seperti zombie. Ini seperti Orang Mati Berjalan atau kembali dengan cara yang sedikit berbeda dengan memiliki satu gambaran besar. Dan itu satu-satunya hal yang Anda lihat saat membuka situs web. Lalu mungkin bisa menggulir, tapi bagaimana Anda tahu bisa menggulir? Karena ada ilusi kelengkapan, yaitu Anda melihat seluruh layar terisi dan Anda tidak menyadari bahwa Anda dapat menggulir.
Mungkin ada satu tombol yang bertuliskan, "mulai di sini" atau semacamnya, tapi sejujurnya, itu bukan komunikasi yang baik. Anda ingin mengkomunikasikan kepada pengguna, apa yang dapat dilakukan situs, menunjukkan kepada mereka banyak pilihan. Banyak pilihan untuk meningkatkan kegunaan dan juga meningkatkan komunikasi. Jadi, anggapan ini hanya satu gambar besar, yang berupa layar splash modern dan harus dihindari.
10. Mobile Design on Big Screen (Desain Seluler di Layar Besar)
 |
| Inflexible view - Source : akbarvideoeditor03 |
Sudah semestinya tampilan sebuah web harus dapat beradaptasi di berbagai perangkat. Baik itu perangkat seluler maupun perangkat rumahan seperti pc. Karena internet sudah menjalar di berbagai kehidupan, jadi seseorang dapat membuka web kapan saja dan dimana saja. Hal inilah yang mengharuskan desain tampilan sebuah web dapat beradaptasi di berbagai perangkat.
Jacob Nielsen yang merupakan Konsultan Kegunaan Web Denmark juga berpendapat mengenai hal ini. Dan mengatakan kesalahan desain yang lebih umum, yaitu tidak mendesain untuk medium, tetapi mendesain untuk media yang berbeda dari yang dimiliki pengguna.
"Sekarang ini bukan lagi kesalahan besar karena tidak sering dilakukan lagi. Tapi kesalahan yang berlawanan ini sekarang menjadi kesalahan utama, yaitu Anda membuat desain yang sebenarnya bisa bekerja dengan baik di ponsel, tapi kemudian itu tidak berfungsi di layar lebar,..." Kata Jacob Nielsen.
"Dan kami benar-benar telah melakukan penelitian yang menunjukkan bahwa orang lebih jarang menggunakan menu di perangkat desktop jika tersembunyi..." Tambahnya.











Komentar
Posting Komentar